-
Type:
Investigation
-
Resolution: Done
-
Priority:
Major - P3
-
Affects Version/s: None
-
Component/s: None
-
None
-
Iteration Seoul, Iteration Tokyo
-
Not Needed
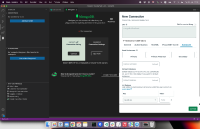
Compass mostly uses Leafygreen UI Kit with support for lite and dark mode, whereas VSCode currently uses Compass styles adapted to the user's color theme selected in VSCode. It means that VSCode has not only a light and dark mode, but many other supported color themes. Another thing that we should take into consideration is the recent release of Webview UI Toolkit for Visual Studio Code, using of which is recommended by VSCode authors and allows the extension to look, feel, and act like the editor itself.
We could consider the following options how to address it:
- Pass color values to the form, that would allow us to support more color themes in VSCode that Compass needs.
- Pass the components to the form that would allow us to have differently styled (from different UI Kits) components in Compass and VSCode.
- Have separate forms but use the same middle layer with form handlers. In this case, we still have to maintain UIs but at least form actions and functional tests can be unified.
- is depended on by
-
COMPASS-5345 Use a unified connection form in Compass and VSCode
-
- Closed
-